4.2.6 HTML Struktur - Elemente für Formatierungen
Die Elemente <div> und <span> werden eingesetzt, um die entsprechenden CSS-Formatierungen aufzurufen. Wie wir später sehen werden, enthält eine CSS-Datei einzelne Abschnitte, die beispielsweise über die Attribute id="..." oder class="..." angesprochen werden. Die Attribute werden also in die HTML-Tags geschrieben und rufen dann den entsprechenden Abschnitt in der CSS-Datei auf. Somit wurden die beiden Elemente <div> und <span> geschaffen, damit die Attribute eingebunden werden können. Eine weitere Funktion haben die Elemente nicht.
<div>
Das Block-Element <div> ist vergleichbar mit dem Absatz-Element <p>. Es erstellt im Prinzip einen eigenen Abschnitt und dient ansonsten der Formatierung. Auch wenn das <div>-Element oft eingesetzt wird, rät das W3C von seiner Benutzung ab, da die entsprechenden CSS-Formatierungen auch aus anderen Elementen aufgerufen werden können und semantisch interpretierbar sind.
Authors are strongly encouraged to view the
<div>element as an element of last resort, for when no other element is suitable. Use of more appropriate elements instead of the<div>element leads to better accessibility for readers and easier maintainability for authors. (W3C source)
<span>
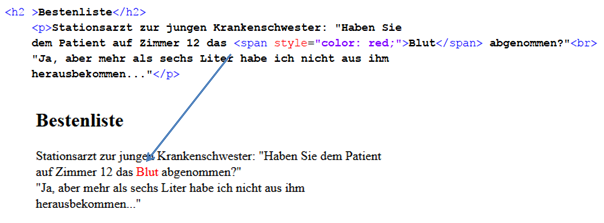
Das Inline-Element <span> kann Text oder andere Inline-Elemente enthalten, hat ansonsten allerdings keine Eigenschaften. <span> kann mitten im Text stehen und bewirkt einfach gar nichts. Es hat nur die Aufgabe, dass z. B. Formatierungen für einzelne Textabschnitte gewählt werden können.

Anders als im Beispiel beschrieben, sollte in <span> keine direkte Formatierung angegeben werden, sondern ein id- oder class-Attribut aufgerufen werden, und die Formatierung steht dann im zugehörigen Abschnitt der CSS-Datei.
Universalattribute
Universalattribute sind Attribute, die in den meisten HTML-Tags erlaubt sind. Sie ermöglichen die individuelle Kennzeichnung und Formatierung von HTML-Elementen und werden direkt im Tag definiert. Zu den wichtigsten Universalattributen gehören:
-
class: Ordnet das HTML-Tag einer oder mehreren Stylesheet-Klassen zu, wodurch konsistente Formatierungen über CSS ermöglicht werden (mehr dazu im Kapitel CSS).
-
id: Verleiht dem Element eine eindeutige Kennung, sodass es gezielt per CSS formatiert oder mittels JavaScript angesprochen werden kann.
-
style: Erlaubt die direkte Anwendung von CSS-Formatierungen auf das Element. Allerdings sollte die Verwendung des
style-Attributs vermieden werden, um eine klare Trennung von Inhalt und Präsentation zu gewährleisten. Stattdessen ist es empfehlenswert, CSS-Formatierungen in externen Stylesheets zu definieren und überclass- oderid-Attribute zuzuweisen. -
title: Zeigt den angegebenen Text als Tooltip an, der erscheint, wenn der Benutzer mit der Maus über das Element fährt.