6.2.3 CSS in HTML einbinden – Fazit
Die sinnvollste Möglichkeit ist Möglichkeit 3: Wir definieren die Formate zentral in einem externen Stylesheet. So haben wir die größten Austauschmöglichkeiten, und die Gefahr entfällt, einige Seiten beim Ändern zu „vergessen“.
Ein Beispiel
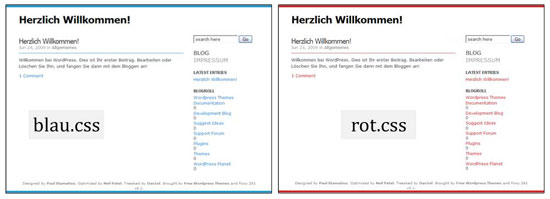
Angenommen, wir haben eine Website für einen Kunden entworfen und das Stylesheet ausgelagert. Das Design ist durchgehend rot, doch der Kunde möchte es, nachdem er es vollständig sieht, lieber blau. Ohne ein ausgelagertes Stylesheet würde ein großer Berg Arbeit auf uns zukommen. Mit einem ausgelagerten Stylesheet können wir das Design leicht austauschen und ändern. Das zeigt, wie flexibel CSS ist.

Designs lassen sich leicht durch Stylesheet-Austausch ändern
HTML- und CSS-Beispiel
Mit einem ausgelagerten Stylesheet können wir das Farbschema der Website mühelos ändern. Wir verweisen einfach auf die entsprechende CSS-Datei (rot.css oder blau.css), um das Design zu wechseln. So sieht der entsprechende HTML-Code aus:
main.css (blau)
main.css (rot)
Man muss beim Farbwechsel also alle Farben in der CSS-Datei ändern, mehr nicht. Natürlich sollte man sich die Datei mit den "Original-Farbtönen" sinnvoll abspeichern, denn der Kunde möchte dann bestimmt wieder zurück wechseln.
CSS-Variablen für effizienteren Farbwechsel
Heutzutage verwenden wir häufig CSS Custom Properties (Variablen), um solche Farbwechsel effizient zu gestalten. Mit Variablen können wir Farben an einer zentralen Stelle definieren und im gesamten Stylesheet wiederverwenden. Ein Farbwechsel erfolgt dann, indem wir nur die Werte der Variablen ändern:
Was sind CSS Custom Properties?
CSS Custom Properties, auch CSS-Variablen genannt, ermöglichen es uns, Werte wie Farben, Schriftgrößen oder Abstände zentral zu definieren. Diese Variablen können in allen CSS-Regeln verwendet werden. Der Vorteil: Änderungen erfolgen an nur einer Stelle, und die gesamte Website wird automatisch aktualisiert. Dies ist besonders hilfreich bei komplexen Projekten, die ein einheitliches Farbschema oder Design erfordern. Variablen werden im :root-Selektor definiert, sodass sie global verfügbar sind. Das erhöht die Flexibilität und Wartbarkeit unserer Stylesheets erheblich.