6.4.4 Rahmengestaltung
Es gibt zwei Möglichkeiten, wie Sie einen Rahmen um ein Element bringen können. Eine davon ist die Eigenschaft border, die andere heißt outline. Dieses Kapitel behandelt nur border, da diese Eigenschaft mehr Möglichkeiten bietet.

Sourcecode zum Beispiel
Keine Sorge, wenn Sie den obigen Sourcecode noch nicht verstehen. Die nachfolgenden Informationen werden Ihnen dabei helfen.
Rahmendicke (border-width)
border-width bestimmt die Dicke des Rahmens. Erlaubte Werte sind sowohl numerische Angaben, als auch eines der Schlüsselwörter:
thin– dünner Rahmenmedium– mittelstarker Rahmenthick– dicker Rahmen
border-width verändert bzw. gestaltet den Rahmen des gesamten Elementes. Einzelne Seiten können Sie formatieren, indem Sie eine Untereigenschaft hinzufügen:
border-top-width– Rahmendicke obenborder-right-width– Rahmendicke rechtsborder-bottom-width– Rahmendicke untenborder-left-width– Rahmendicke links
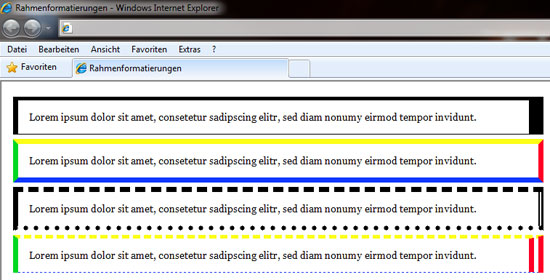
Diese Untereigenschaften können Sie abkürzen („sammeln“)
Rahmenfarbe (border-color)
Außerdem ist es möglich, dem Rahmen eine Farbe zuzuweisen. Wird keine Angabe darüber gemacht, ist der Rahmen schwarz. Erlaubte Werte sind die üblichen Farbangaben (siehe Kapitel zu Farben). Außerdem ist der Wert transparent erlaubt, der einen durchsichtigen Rahmen ermöglicht.
border-color: #ff0000;
border-color verändert bzw. gestaltet die Farbe des gesamten Elementrahmens. Einzelne Seiten können Sie formatieren, indem Sie eine Untereigenschaft hinzufügen: top, right, bottom oder left.
border-top-color– Rahmenfarbe obenborder-right-color– Rahmenfarbe rechtsborder-bottom-color– Rahmenfarbe untenborder-left-color– Rahmenfarbe links
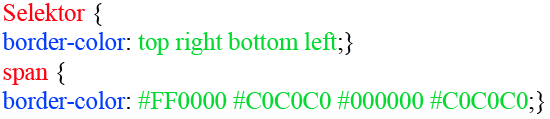
Die Farbeigenschaften können ebenfalls gesammelt aufgeschrieben werden:

Rahmentyp (border-style)
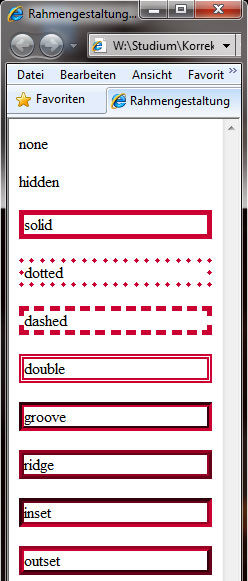
Rahmen müssen nicht nur durchgehende Linien sein, Sie können für Ihr Element auch einen Schmuckrand definieren. Es empfiehlt sich bei manchen Schmuckrändern ein dickerer Rahmen, damit der Stil besser zur Geltung kommt. Folgende Schmuckränder sind möglich:
none– kein Rahmen (unsichtbarer Rahmen)hidden– kein Rahmen (vor allem bei Tabellen genutzt)solid– durchgezogene Liniedotted– gepunktete Liniedashed– gestrichelte Liniedouble– doppelte, durchgezogene Liniegroove– 3D-Effektlinieridge– 3D-Effektlinieinset– 3D-Effektlinieoutset– 3D-Effektlinie

border-style verändert bzw. gestaltet die Farbe des gesamten Elementrahmens. Einzelne Seiten können Sie formatieren indem Sie eine Untereigenschaft hinzufügen: top, right, bottom oder left.
border-top-style– Rahmenstil obenborder-right-style– Rahmenstil rechtsborder-bottom-style– Rahmenstil untenborder-left-style– Rahmenstil links
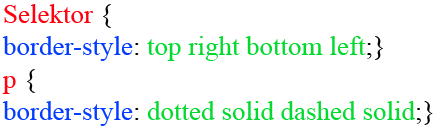
Auch diese Untereigenschaften können Sie sammeln

Rahmenformatierungen als Sammeleigenschaft
Wie schon bei der Schriftformatierung, können Sie auch beim Rahmen Sammeleigenschaften erstellen. Dazu haben Sie Variationsmöglichkeiten.
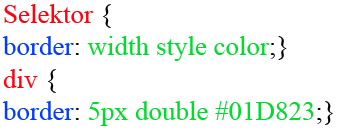
1. Formatierung des ganzen Rahmens

So können Sie den ganzen Rahmen formatieren, ohne jede Eigenschaft einzeln eingeben zu müssen.
Beispiel:
HTML-Code:
So sieht es im Browser aus
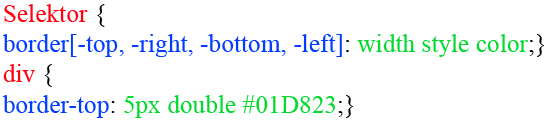
2. Formatierung eines Teilstücks

Auch hier werden alle Eigenschaften auf einmal deklariert (hier jedoch nur für ein Teilstück des Rahmens).
Beispiel:
HTML-Code:
So sieht es im Browser aus
Die Zugabe eines Rahmens wirkt sich immer auf die Breite (width) bzw. die Höhe (height) des gerahmten Elementes aus. Die Dicke des Rahmens wird zur Breite bzw. zur Höhe dazu addiert, das Element wird vergrößert. Darauf sollten Sie achten, wenn Sie Ihre Elemente erstellen.