5.3 Navigieren im DOM-Baum
Damit wir die Anwendungsbeispiele des nächsten Kapitels nachvollziehen können, ist es wichtig zu wissen, wie wir mit DOM arbeiten.
Zunächst wird ein bestehendes Dokument eingelesen und ein Dokumentobjekt erzeugt, das genau die HTML-Elemente enthält, die wir verwenden wollen. So können wir auf die Inhalte, die Struktur und die Darstellung dieser Elemente zugreifen.
Nun können wir zwischen den Knoten (die innerhalb des HTML-Elements sind) navigieren, sie verschieben oder löschen, oder den Textinhalt ändern oder entfernen – und noch vieles mehr.
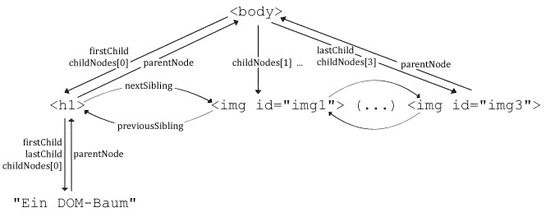
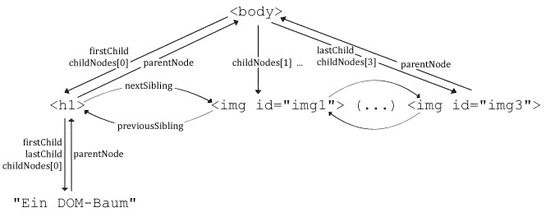
Wir können auf die Elemente des Baumes zugreifen und von Ebene zu Ebene "springen". Die Kindknoten eines DOM-Baumes liegen in einem Array, das childNodes heißt. Mit diesem Wissen und den folgenden Eigenschaften können wir mit den Elementen arbeiten.
Eigenschaften zur Navigation im DOM-Baum
| Eigenschaft | Erläuterung |
|---|---|
nodeName |
HTML-Element eines Knotens wird als Zeichenkette ausgegeben (z. B. "body"). |
nodeType |
Tag = 1, Attribut = 2, Text = 3 |
firstChild |
Erstes Element im childNodes-Array, erster Kindknoten, childNodes[0]. |
lastChild |
Letztes Element im childNodes-Array, letzter Kindknoten, childNodes[n]. |
nextSibling |
Das nächste Kind des Elternknotens. |
previousSibling |
Das vorherige Kind des Elternknotens. |
parentNode |
Der Elternknoten. |
Die ersten beiden Eigenschaften, nodeName und nodeType, liefern nähere Informationen über einen bestimmten Knoten. Mit den restlichen Eigenschaften können wir auf die anderen Knoten zugreifen.

Den DOM-Baum verändern
Innerhalb eines DOM-Baumes lassen sich Elemente entfernen oder auch neu einfügen, ohne dass die Baumintegrität gefährdet wird. Damit wir den DOM-Baum verändern können, gibt es in JavaScript diverse Methoden.
| Methode | Syntax | Erläuterung |
|---|---|---|
appendChild |
[Elternknoten].appendChild([Kindknoten]); |
Hängt den Kindknoten an den Elternknoten an. |
hasChildNodes |
[Knotenname].hasChildNodes(); |
Gibt einen booleschen Wert aus, der aussagt, ob Kinder vorhanden sind oder nicht. |
createElement |
document.createElement([HTML-Element]); |
Erzeugt einen Knoten, der aus dem HTML-Element besteht. |
removeNode |
[Knotenname].removeNode([alles?]); |
Entfernt den Knoten aus dem Baum, steht true in Klammern, werden auch alle Kindknoten entfernt. |
cloneNode |
[Knotenname].cloneNode([alles?]); |
Erzeugt ein Duplikat des angegebenen Knotens, ist der Wert true, werden auch alle Kindknoten dupliziert. |
replaceNode |
[Alter Knoten].replaceNode([Neuer Knoten]); |
Der alte Knoten wird durch den neuen ersetzt. |
setAttribute |
[Knotenname].setAttribute([Attributname], [Attributwert]); |
Der Knoten erhält ein zusätzliches Attribut. |
insertBefore |
[Elternknoten].insertBefore([neuer Kindknoten], [folgender Kindknoten]); |
Fügt ein neues Kind in den Elternknoten ein, vor dem folgenden Knoten. |
Auf Elemente zugreifen
Um auf HTML-Elemente zugreifen zu können, reicht es nicht, Elementen eine ID oder einen Namen zu geben, wir benötigen auch die entsprechenden JavaScript-Funktionen:
Durch das document-Objekt in JavaScript können wir auf diese Elemente, die Tags, zugreifen. Dazu gibt es eine JavaScript-Methode, die getElementsByTagName(); heißt und die ein Array zurückgibt, das alle HTML-Elemente mit dem gegebenen Tag-Namen aus dem DOM enthält. Die Reihenfolge ergibt sich dabei nach dem Vorkommen im Dokument.
Um auf einzelne Elemente zugreifen zu können, müssen wir die obige Methode etwas anpassen. Sie heißt korrekt getElementById(); und greift auf ein einzelnes Element zu, wenn dieses die entsprechende ID besitzt.
Zum folgenden DOM-Baum würde:
-
document.getElementsByTagName("img") als Ergebnis ein Array mit allen HTML-Image-Elementen
[img1, img2, img3]liefern. -
document.getElementById("img2") als Ergebnis das HTML-Image-Element mit dem HTML-Attribut
id="img2"liefern.