6.2.10 Klassenselektoren
Mit Selektoren lassen sich HTML-Elemente direkt formatieren. Individuelle Formatierungen, also eigene Regeln, können wir über Klassen erreichen. Dadurch wird der Sourcecode insgesamt strukturierter und übersichtlicher.
Globale Klassen
HTML-Elemente wie z. B. div, span oder p lassen sich durch die Verwendung des class-Attributs zu einer Art Gruppe zusammenfassen. Die Elemente übernehmen Formate, die zentral für diese Klassen definiert wurden. Klassen können auch mehrfach verwendet werden.
Beispiel:
Eine Klasse wird durch einen Punkt (.) vor dem Namen des Selektors erzeugt. Die Syntax dafür ist:
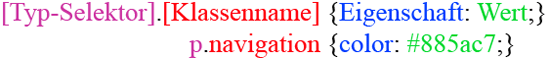
 Syntax für globale Klassen
Syntax für globale Klassen
So weisen wir allen Elementen einer Klasse einen Style zu, unabhängig davon, welche Elemente es sind. Das nennt man auch globale Klassen.
Definition im Stylesheet
Anwendungsbeispiel mit einem p-Element

Um mehrere Klassen auf ein HTML-Element anzuwenden, schreiben wir diese hintereinander in das class-Attribut, getrennt durch ein Leerzeichen:
Tag-spezifische Klassen
Um Klassen nur für bestimmte HTML-Typen zu definieren, setzen wir den Typ-Selektor vor den Punkt der Klassendefinition.

Definition im Stylesheet
Anwendungsbeispiel mit einem <p>-Tag
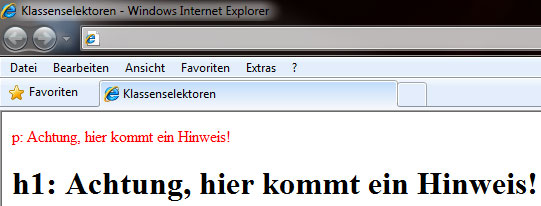
Hier gilt die Definition und der Text wird rot dargestellt:
Anwendungsbeispiel mit einem <h1>-Tag
Hier wird das Format nicht übernommen, es erscheint nicht rot:

Hinweis: Durch globale und tag-spezifische Klassen erhalten wir Flexibilität in der Gestaltung, sollten jedoch darauf achten, nicht unnötig viele spezifische Selektoren zu definieren, um die Wiederverwendbarkeit des Codes zu fördern.
"Vererbung"
In CSS werden bestimmte Eigenschaften von Elternelementen an ihre Kindelemente "vererbt". Dies betrifft insbesondere textbezogene Eigenschaften wie color, font-family und line-height. Andere Eigenschaften, wie beispielsweise margin, padding oder border, werden nicht vererbt.
Beispiel zur Vererbung mit Klassenselektoren
Betrachten wir ein Beispiel, in dem wir sowohl Texte als auch Überschriften mit Klassenselektoren formatieren und die Vererbung von Eigenschaften zeigen.
Stylesheet style.css
HTML-Dokument
Erläuterung
-
Globale Klasse
.hinweis: Diese Klasse setzt die Textfarbe auf Rot und die Schriftart auf Verdana. Das<h1>-Element mit der Klasse.hinweisübernimmt diese Stile. Das<span>-Element innerhalb des<h1>erbt diecolor-Eigenschaft und wird ebenfalls rot dargestellt. -
Globale Klasse
.wichtig: Diese Klasse setzt die Schrift auf fett. Das<p>-Element mit der Klasse.wichtigübernimmt diesen Stil. Das<span>-Element innerhalb des<p>erbt diefont-weight-Eigenschaft und wird ebenfalls fett dargestellt.
Durch dieses Beispiel wird die Vererbung von Eigenschaften in CSS verdeutlicht: Kindelemente erben bestimmte Stileigenschaften von ihren Elternelementen, sofern diese Eigenschaften nicht explizit überschrieben werden.