6 CSS
Gliederung
6.1 Einführung in Cascading Style Sheets (CSS)
6.2 Grundlagen der CSS-Formatierung
6.3 Erweiterung der CSS-Formatierung
6.4 Positionieren von CSS-Elementen
6.5 CSS-Tipps
6.6 Selbsttest, Aufgabe und Zusammenfassung zum Kapitel CSS
CSS (Cascading Style Sheets) ist ein unverzichtbarer Standard, der vom W3C entwickelt wurde. Es ermöglicht, das Design und die Darstellung von HTML- oder XML-Dokumenten über einheitliche Formatvorlagen zu definieren. Professionelle Webseiten setzen konsequent auf CSS, um Inhalte optisch ansprechend und strukturiert zu präsentieren. Ohne Stylesheets wirken Webseiten oft leer und ungeordnet. In diesem Kapitel lernen wir CSS kennen und erfahren, wie wir CSS in unsere Webprojekte integrieren können.
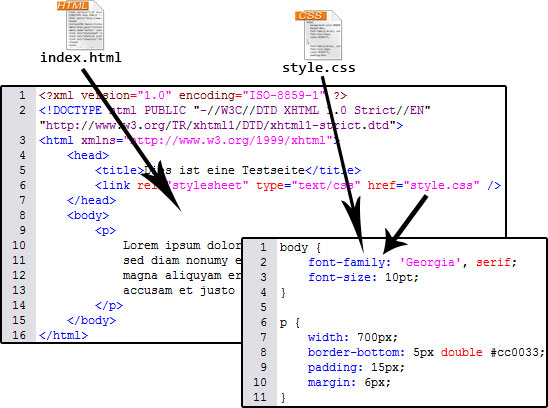
Ein zentraler Vorteil von CSS ist die Trennung von Inhalt und Design: Während HTML die Struktur und den Inhalt eines Dokuments beschreibt, legt CSS fest, wie diese Inhalte dargestellt werden sollen. Man trennt hierbei quasi den Inhalt im HTML-Dokument von der optischen Gestaltung:

Welches ist die aktuelle CSS-Version?
CSS wird kontinuierlich als Living Standard entwickelt, was bedeutet, dass es keine festen Versionsnummern wie "CSS4" gibt. Stattdessen werden neue Funktionen und Module nach ihrer Fertigstellung schrittweise hinzugefügt. Die aktuellsten Informationen zu CSS finden wir auf der CSS-Übersichtsseite des W3C.
Wichtige moderne CSS-Module
Einige der bedeutendsten Entwicklungen im aktuellen CSS Living Standard umfassen:
-
CSS Grid Layout
Ermöglicht flexible und präzise Layout-Strukturen mit Zeilen und Spalten. -
CSS Flexbox
Optimal für ein dynamisches Layout-Management, besonders bei responsiven Designs. -
CSS Custom Properties (Variablen)
Einführung von Variablen in CSS, um Wiederverwendbarkeit und Wartbarkeit zu verbessern. -
CSS Scroll Snap
Unterstützung für benutzerdefinierte Scroll-Positionen bei interaktiven Anwendungen. -
CSS Containment
Verbesserung der Performance durch Begrenzung von Stilen auf spezifische DOM-Elemente. -
CSS Subgrid
Erweiterung des Grid-Layouts für präzisere Kontrolle von verschachtelten Gitter-Layouts. -
CSS Houdini
API zur Anpassung des Styling-Engines, um benutzerdefinierte Styling-Regeln zu implementieren.
Zusätzlich gibt es eine Vielzahl an experimentellen Features, die über CSS Feature Queries getestet werden können. Damit können wir prüfen, ob ein bestimmtes CSS-Feature vom Browser unterstützt wird, bevor es angewendet wird.
Info
HTML ist mit seinen Attributen und Möglichkeiten schon etwas komplex. Aber CSS ist mit all seinen Regelwerken sehr komplex! Wer CSS gut beherrscht und auf dem aktuellen Stand ist, ist im Berufsleben sehr gefragt. Oder anders: Wenn wir einen wirklich guten CSS-Entwickler für unser Unternehmen suchen, dann sollten wir diesem Entwickler neben einem guten Gehalt auch ein sehr gutes Betriebsklima bieten.
Live-Editor für CSS und HTML
Hier können Sie CSS- und HTML-Code eingeben, um direkt im Browser eine Vorschau zu sehen. Klicken Sie dann auf Vorschau aktualisieren, um das Ergebnis zu sehen.