6.2.14 Selektoren und Spezifität
Im Folgenden wird ein Überblick über die Selektoren gegeben. Es gibt:
- den Universalselektor (
*), mit dem alle Elemente angesprochen werden. - Element-Selektoren (
h1,p,img), also alle HTML-Elemente. - Klassenselektoren (
.hinweis), die alsclass-Attribut in ein HTML-Element geschrieben werden, z. B.<p class="hinweis">. - ID-Selektoren (
#main-content,#logo), die alsid-Attribut in ein HTML-Element geschrieben werden, z. B.<img id="logo" ...>. - Attribut-Selektoren (
[type=submit],[title]), die darauf reagieren, wenn ein HTML-Attribut vorkommt oder einen bestimmten Wert hat. - Pseudoklassen (
:hover,:visited,:first-child), die auf den Mauszeiger oder DOM-Elementstrukturen reagieren. Diese Selektoren gibt es "automatisch", und sie müssen in HTML nicht hinzugefügt werden.
Attribut-Selektoren
Attribut-Selektoren werden in diesem Modul nicht weiter behandelt. Beispiele hierzu gibt es bei selfhtml.
Spezifität
Unter Spezifität versteht man die Rangfolge der Regeln. Es wird spezifiziert, welche Regel ausgeführt wird, wenn verschiedene Regeln auf ein HTML-Element wirken. Um diese Regel-Reihenfolge zu betrachten, müssen wir noch zwei Anweisungen hinzufügen:
- Inline-Styling (
<a style="color:red">): Dies ist kein CSS-Selektor, sondern wird direkt in das HTML-Dokument geschrieben. Inline-Styling ist verboten. - !important-Regel (
color:black !important): Diese Regel hat die höchste Wertigkeit und überschreibt alles. Die Verwendung sollte mit absoluter Vorsicht erfolgen, da sie die Struktur und Wartbarkeit des CSS beeinträchtigen kann.
Rangfolge und Werte
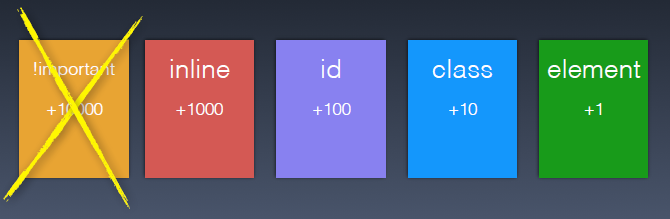
Die Rangfolge kann in Zahlen ausgedrückt werden. Je höher die Zahl, desto spezifischer ist es und wird entsprechend angewandt:
- Element-Selektoren: Wert 1
- Klassenselektoren: Wert 10
- ID-Selektoren: Wert 100
- Inline-Styling: Wert 1000
- !important-Regel: Überschreibt alles (bitte nicht nutzen!)
 Spezifizität (=Wichtigkeitsreihenfolge) von Selektoren
Spezifizität (=Wichtigkeitsreihenfolge) von Selektoren
Spezifizität der Selektoren ermitteln
Beispiel:
Spezifizität ermitteln
Welche Farbe wird der Text haben?
HTML-Datei:
CSS-Datei:
Wichtig: Bei gleicher Spezifizität "gewinnt" die Regel, die in der CSS-Datei weiter unten steht.