6.4.9 CSS Float
Mit der CSS-Eigenschaft float lassen sich Elemente innerhalb des normalen Elementflusses an den linken oder rechten Rand des umliegenden Elternelements verschieben.
Ein per float-Eigenschaft verschobenes Element wird auch als Float bezeichnet. Ursprünglich war diese Eigenschaft zur Positionierung von Bildern in Textumgebungen gedacht, aber schnell entdeckten Entwickler, dass sich dieses Verhalten auf alle HTML-Elemente anwenden lässt. Durch Floats lassen sich so auch flexible Layouts per CSS realisieren.
So sieht es im Browser aus
Sourcecode zum Beispiel
Beim Lernen von HTML und CSS ist die Verwendung von float-Elementen für die meisten Lerner eine besondere Herausforderung. Leider wird zu oft ein Beispiel kopiert und solange angepasst bis das Ergebnis irgendwie dem geplanten Design entspricht. Besser ist es natürlich, sich mit dem Thema gezielt auseinander zu setzen und das Zusammenspiel von den Eigenschaften float und "dem kleinen Bruder" clear zu verstehen.
Zuerst ist ein Verständnis des normalen float-Verhaltens wichtig. Wie im obigen Beispiel zu sehen ist, wird ein Float aus dem normalen Elementfluss entfernt und an die linke Seite des Elternelements verschoben. Andere Inhalte des Elternelements verteilen sich um den Float. Dabei wird zeilenweise in Richtung des Elementflusses zwischen Float und Rand des Elternelements aufgefüllt. Sobald ein Element (bzw. bei Texten ein Wort) den Rand des Elternelements überragen würde, wird die Zeile umgebrochen und es beginnt eine neue Zeile am nächsten gegenüberliegenden Rand.
Es können aber auch mehrere Elemente innerhalb eines Elternelements die float-Eigenschaft gesetzt bekommen. In diesem Fall werden alle Floats der Reihenfolge nach in Richtung des Elementflusses aneinander gereiht. Auch hier wird umgebrochen, sobald ein Float über den Rand des Elternelements ragen würde.
Typisches Verhalten von Floats
Ein Float wird aus dem normalen Elementfluss entfernt und an den definierten Rand verschoben. Inhalte verteilen sich um das Float herum. Sobald ein Element den Rand überragt, erfolgt ein Umbruch in eine neue Zeile.
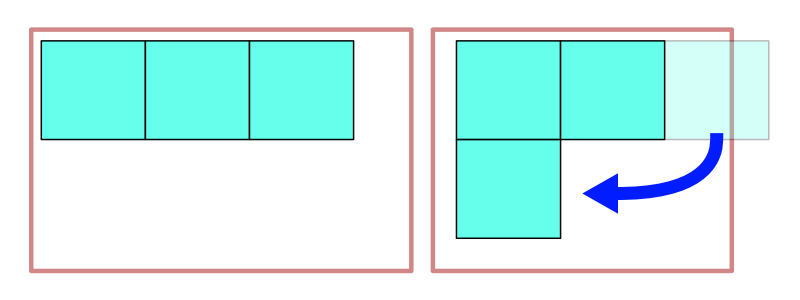
Beispiel: Mehrere Floats

Problem bei unterschiedlichen Höhen - Teil 1
Ein unerwartetes Verhalten tritt auf, wenn Floats unterschiedliche Höhen haben. Eine neue Zeile beginnt am gegenüberliegenden Rand, abhängig von der Höhe des Floats.

Woher kommt nun dieses Verhalten? Wie zu Beginn geschrieben, liegt der Ursprung von Floats in der Positionierung von Elementen im Text. Bei einem Text würde man genau das gezeigte Verhalten erwarten, denn ein Text soll beim Umbrechen immer den gleichen Zeilenabstand beibehalten.
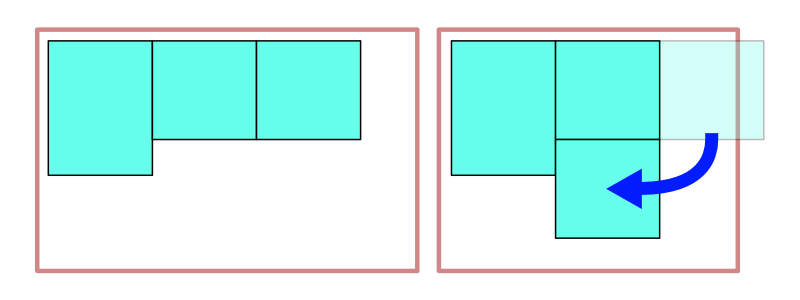
Problem bei unterschiedlichen Höhen - Teil 1
Ein weiteres wissenswertes Verhalten kommt vor, wenn ein Float höher ist, als sein Elternelement. Wie im folgenden Beispiel zu sehen ist, ragt der Float über den unteren Rand des Elternelements hinaus und liegt damit auch über den nachfolgenden Elementen. Auch folgende Elemente beachten das Float-Verhalten und lassen ihre inneren Elemente um das Float des vorangegangenen Elements "fließen". Für den Text im Beispiel ist das auch gut nachvollziehbar.
Sourcecode zum Beispiel
Würde aber im zweiten Text-Block auch ein Float am linken Rand vorkommen, kommt wieder das weiter oben gezeigte Verhalten mit den unterschiedlichen Höhen bei Floats zum Tragen und das Ergebnis ist eine unschöne Darstellung.
Sourcecode zum Beispiel
Clear-Eigenschaft
Um den zuvor gezeigten Darstellungen vorzubeugen, existiert zur Eigenschaft float noch eine weitere Eigenschaft clear.
Mit clear kann der normale Elementfluss wiederhergestellt werden. Dabei kann auf linke, rechte oder beide Float-Varianten reagiert werden.
Eigenschaften von clear
| Eigenschaft | Auswirkung |
|---|---|
clear: left |
Unterhalb eines linken Floats fortsetzen |
clear: right |
Unterhalb eines rechten Floats fortsetzen |
clear: both |
Unterhalb von linken und rechten Floats fortsetzen |
clear: inherit |
Verhalten vom Elternelement übernehmen |
clear: none |
Keine Auswirkungen auf Floats |
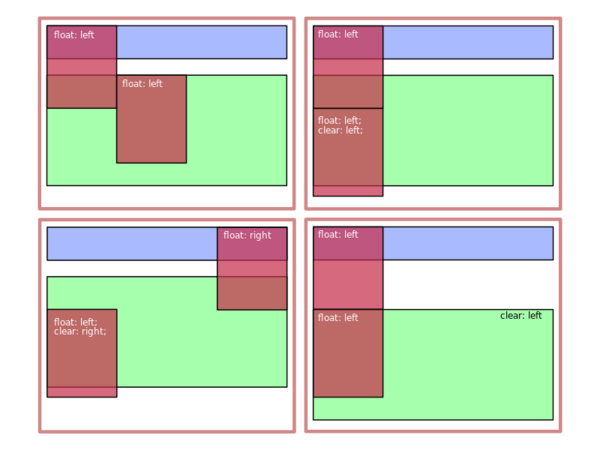
Wichtig ist zu wissen, dass mit der clear-Eigenschaft Elemente mit und ohne float-Verhalten gesteuert werden können. Floats mit passendem clear-Wert werden unter den Rand des vorherigen Floats verschoben. Elemente ohne float-Verhalten werden mit gesetzter clear-Eigenschaft zusammen mit allen Kindelementen und folgenden Elementen unterhalb des Floats verschoben. Im Folgenden werden Variationen mit unterschiedlichen float- und clear-Eigenschaften passen zum Beispiel mit den zwei Floats dargestellt.

Es gibt natürlich viele weitere Techniken und Konzepte um mit float- und clear-Eigenschaften Einfluss auf das Layout zu nehmen. Besonders wenn zusätzlich mit festen oder relativen Werten für Höhe und Breite gearbeitet wird.
Hier wurden die Probleme gezeigt
Mit Float zu arbeiten ist eine Kunst. Leichter wird es gleich, wenn wir uns die Flexbox ansehen.