6.4.2 Positionierung von Elementen
Mit CSS können wir HTML-Elemente nicht nur in eine bestimmte Richtung ausrichten, sondern auch frei positionieren. Zu den Eigenschaften der Positionierung gehören top, right, bottom, left und position. Dieses Kapitel bietet eine Einführung in die grundlegenden Positionsarten und deren Anwendung.
Positionierung von oben, rechts, unten oder links (top, right, bottom, left)
Mit den Eigenschaften top, right, bottom und left legen wir fest, wo ein Element relativ zu oben, rechts, unten oder links beginnen soll. Der Wert kann numerisch sein (z. B. in px, em oder %) oder auto für eine automatische Positionierung.
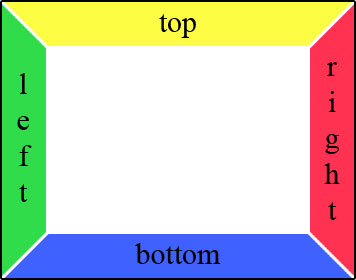
Die Anordnung dieser Eigenschaften lässt sich wie ein Kompass visualisieren:

Beispiel:
Positionsarten (position)
Die Positionsart (position) definiert, wie ein Element im Dokument positioniert wird. Es gibt verschiedene Werte, die jeweils spezifisches Verhalten festlegen:
| Wert | Beschreibung |
|---|---|
static |
Standardpositionierung ohne spezielle Platzierung. Elemente folgen dem normalen Dokumentfluss. |
relative |
Relativ zur ursprünglichen Position im Dokumentfluss. Das Element wird verschoben, bleibt aber im Fluss. |
absolute |
Relativ zum nächstgelegenen Vorfahrenelement mit nicht-static-Positionierung. Andernfalls relativ zum Dokument. |
fixed |
Relativ zum Viewport, bleibt an derselben Stelle, auch wenn die Seite gescrollt wird. |
sticky |
Kombination aus relative und fixed. Das Element bleibt bis zu einem bestimmten Punkt relativ positioniert und danach fixiert. |
Beispiel: Positionsarten
styles.css
index.html