6.2.5 CSS-Formate auf HTML-Elemente anwenden
In einem Stylesheet können wir mit Hilfe von Element-Selektoren z. B. Absatztypen, Tabellen oder Texte formatieren. Verwenden wir die formatierten HTML-Elemente innerhalb des HTML-Dokumentes, werden alle definierten Formate angewendet.
Beispiel: Sourcecode des Stylesheets style.css
Sourcecode des HTML-Dokuments
So sieht es im Browser aus
Ein zentrales Format für alle HTML-Elemente des gleichen Typs wird mit einem Selektor definiert, der den Namen des HTML-Elementtyps trägt. Das obige Beispiel zeigt die Selektoren:
-
body(gesamtes Dokument, auch Hintergrund) -
h1(Überschrift 1. Ordnung) -
li(Listenpunkt) -
p(Textabsatz), die auf diese Weise formatiert werden
Das Ergebnis
-
Das body-Element bekommt so z. B. eine hellgrüne Hintergrundfarbe und einen linken Randabstand von 200 Pixeln.
-
Das h1-Element wird unter anderem kursiv geschrieben und der Textabsatz hat nun einen grauen Hintergrund. Zusätzlich haben diese Elemente noch weitere Formate bekommen, diese zu erklären würde allerdings den späteren Lektionen vorgreifen.
Auf diese Art und Weise können Sie alle HTML-Elemente, welche Sie nutzen, mit Eigenschaften versehen. Welche Eigenschaften sie genau auf welche Elemente anwenden können, erfahren Sie in den weiteren Kapiteln.
Der Selektor *
Ein Format für wirklich alle HTML-Elemente wird mit dem Selektor * erzeugt. Jedes Element nimmt sich alle Eigenschaften und Werte raus, die es verwenden kann.

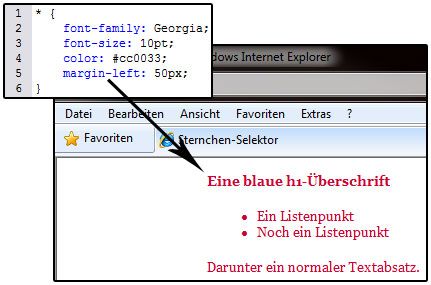
Beispiel für den *-Selektor - alles 10pt und in rot
Hinweis: Obwohl der *-Selektor praktisch ist, sollte er sparsam eingesetzt werden. Insbesondere in großen Dokumenten oder komplexen Projekten kann er die Performance beeinträchtigen.